【CSS3】横メニューを作ってみる
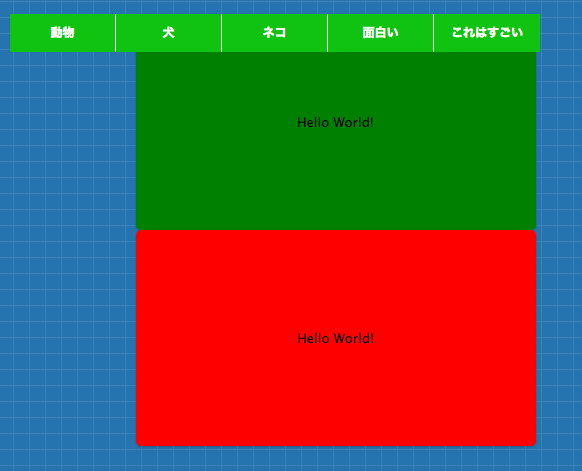
出来上がりはこんな感じ。下の方はCSSDeskにデフォで表示されていたボックスを、ごにょごにょしてみただけのものです。

以下コード
HTML
<ul id="tag-list"> <li><a href="#">動物</a></li> <li><a href="#">犬</a></li> <li><a href="#">ネコ</a></li> <li><a href="#">面白い</a></li> <li><a href="#">これはすごい</a></li> </ul> <div class="test" data-box="test1">Hello World!</div> <div class="test" data-box="test2">Hello World!</div>
body { font-family: 'Lucida Grande', 'Helvetica Neue', Helvetica, Arial, sans-serif; padding: 100px; font-size: 13px; } #tag-list { width:530px; padding:0; margin:0; list-style-type: none; } #tag-list li { width:20%; float:left; padding:0; margin:0; text-align:center; } #tag-list li a { width:auto; color:#fff; font-size:12px; font-weight:bold; padding:10px 0; text-decoration:none; display:block; background:#10c310; border-right: white solid 1px; } #tag-list li:last-child a { width:auto; color:#fff; font-size:12px; font-weight:bold; padding:10px 0; text-decoration:none; display:block; background:#10c310; border-right: 0; } #tag-list li a:hover { opacity:0.8; } .test { background: green; margin: 0 auto; width: 200px; padding: 100px; text-align: center; /* border-radius */ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /* box-shadow */ -webkit-box-shadow: rgba(0,0,0,0.2) 0px 1px 3px; -moz-box-shadow: rgba(0,0,0,0.2) 0px 1px 3px; box-shadow: rgba(0,0,0,0.2) 0px 1px 3px; } .test[data-box="test2"] { background: red; margin: 0 auto; width: 200px; padding: 100px; text-align: center; /* border-radius */ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /* box-shadow */ -webkit-box-shadow: rgba(0,0,0,0.2) 0px 1px 3px; -moz-box-shadow: rgba(0,0,0,0.2) 0px 1px 3px; box-shadow: rgba(0,0,0,0.2) 0px 1px 3px; }
ボックスの開始タグ内のdata-boxは独自(カスタム)データ属性というもの。
data-*で設定し、JavaScriptやCSSからアクセスする。
今回は.test[data-box="test2"]とすることにより、上と下のボックスの色を分けています。
(data-box="test1"は要らなかったかもです)
色の指定がgreenとかredとかテキトーですがw
参考記事:
独自データ属性 - グローバル属性 - HTML5 タグリファレンス - HTML5.JP
スタイルシート[CSS]/CSSの基本/属性を使った指定 - TAG index Webサイト
HTML5 カスタムデータ属性「data-*」にJavaScript、jQueryからアクセスする方法 | Dress Cording
リストの方は・・・まあ下の参考にした記事のまんまなので、特にないかと。
aタグの部分で、display: blockにすることによって、リンクの範囲を文字ではなく、ブロックいっぱいにしているんだな〜とか、基本border-right: white solid 1px;で右側に線を入れているのですが、最後の要素、last-childだけなしにするよ、とか。
そこら辺が参考になったかなと。
参考記事:
細部にこだわってみた!CSS3を使った美しい横メニューの作り方|Webpark
リストに1pxのラインを追加するだけで、印象がぐっとよくなる|Webpark
ホームページ作成 - リストでメニューを作る(横並び)〜ブロック範囲でリンク〜
CSSDeskというサービスを使えば、ブラウザ上でHTMLとCSSをいろいろ試せるので便利。
共有リンクを生成することもできると。